How To Add Depth To An Object In Photoshop
Design 100 objects at once in Photoshop
Have y'all ever thought how awesome it would be to remove all repetitive routines from your daily design piece of work? Or how to get build some kind of graphic assets library in Photoshop – like to Wink, Illustrator, Later Effects and other Adobe apps? And wouldn't it exist keen to accept a couple more hours a day to add final touches to your designs?
In this tutorial, we'll try to address all three questions, exploring a cool trick that enables y'all to piece of work on any number of variations of an image at once. This workflow is extremely useful for games assets, and for GUI designers creating icons. Information technology enables y'all to work on one object, save it, and let Photoshop distribute all the changes you lot've made to any number of variant copies.
If you're familiar with Smart Objects, you already know that y'all tin can have multiple instances of 1 element. This tutorial volition show you how to use Smart Objects in an even smarter way. I adult the technique trying to mimic an awesome workflow in Later Effects, and information technology turns out that information technology works pretty well in Photoshop, too.
This walkthrough assumes that you already empathize how Smart Objects work, and that you're familiar with Photoshop'south 3D toolset. If you lot get stuck, you can find a more than detailed version in the download for this tutorial, along with the terminal PSD file.
This tutorial is written for Photoshop CS5. Please annotation that the 3D tools and avant-garde animations are only bachelor in the Extended edition of the software, and that in CS6, the Blitheness and the 3D panels have been reworked. For example, there's no Document Settings in the CS6 Animation drop-down card: instead, you lot can change Frame Rate via the Animation panel. You may also take some issues opening CS5 PSDs with Photoshop CS6. However, the underlying ideas – and core workflow – of this tutorial remain the same for both.

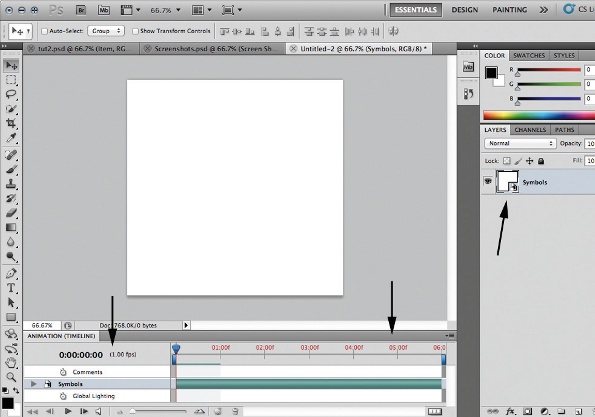
First Document Start by creating a 512x512px PSD file. Go to Window > Blitheness. Open the carte in the Animation palette. In Certificate Settings, fix Duration to six frames (that is, 00:00:06:00) and Frame Rate to 1 fps. Catechumen the simply layer to a Smart Object. Name it Symbols.

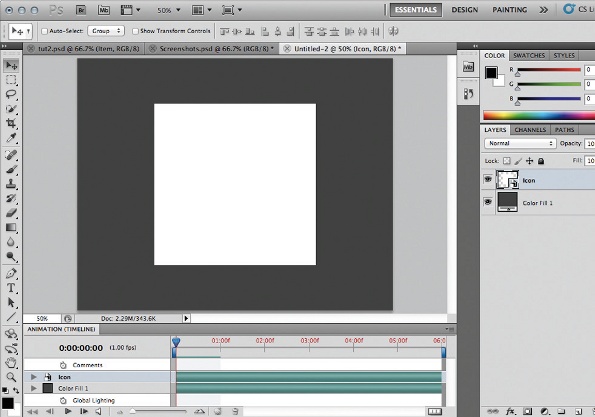
two Smart Objects Add a new layer and convert information technology to a Smart Object. Proper name it 3D. Convert both layers into new Smart Object named Icon. Set your Canvas Size to whatever dimensions you desire (I'thousand using 1000x800px hither), and add a groundwork Fill Layer with a night grey colour.

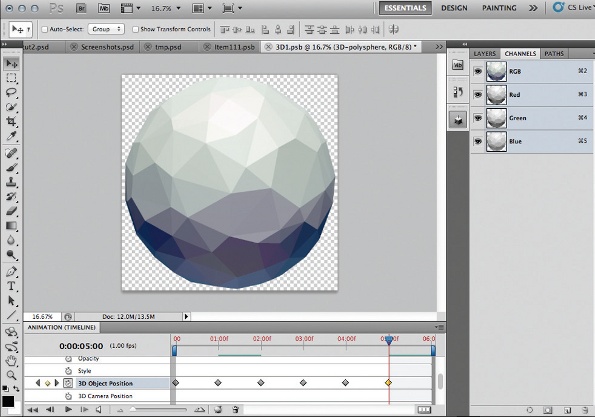
3 3D layer I've prepared a 3D file you tin use. Information technology's a modified low-poly sphere. Inside the Icon Smart Object, open the 3D Smart Object. Import 3D-polysphere.obj as a new layer. Scale it to fit the certificate. Clear its Diffuse texture slot. Delete the groundwork layer.

4 Animate In the Animation window, set Duration to 6 frames and Frame Rate to i fps over again. Find the 3D Object Position track for your 3D layer. Click the stopwatch. Rotating the sphere randomly with the 3D Object Rotate Tool, set a keyframe for each frame of the animation.

5 Diffuse texture Add a new texture to your 3D object's Diffuse slot. This is actually some other Smart Object: open its contents. Ready Duration and Frame Rate as before. Add together a Color Overlay Layer Fashion. Find the Style track in the timeline. Click the stopwatch.

half-dozen 3D style Changing the Color Overlay colour every frame, set keyframes as before. Go back to your 3D Smart Object: the sphere rotates and changes colour every frame. Adjust its parameters equally yous similar: I set up Reflection, Gloss and Smoothen and added a slope to the Environment slot.

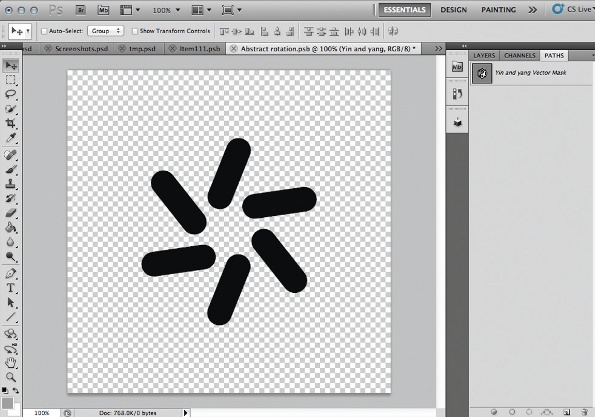
7 Symbol Go back to your Icon Smart Object and dive into the Symbols Smart Object. Set Elapsing and Frame Rate every bit earlier. Depict a shape of about 256x256px in size: I'1000 using a glyph here. Make sure its colour matches the Diffuse map colour of the 3D object in the starting time frame.

viii Symbols library Let's create a library of symbols. Add more than shape layers in different colours. Brand certain all the shapes are the aforementioned size and centred on the canvass. Make each layer one frame long. Sequence them so each is visible in a different frame. Leave the last frame empty.

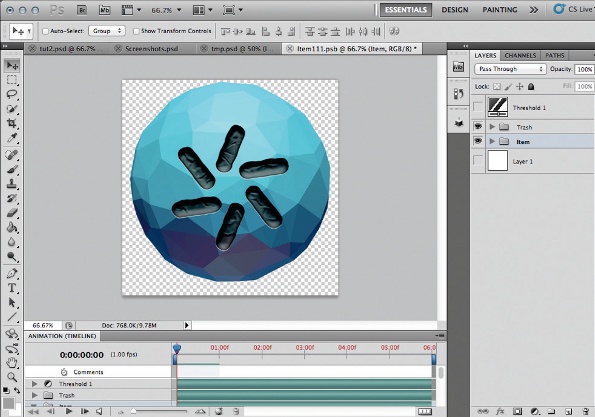
9 Layer style Go dorsum to your Symbols Smart Object. Apply any Layer Styles settings yous similar: I'm using Drop Shadow, Bevel and Emboss and Pattern Overlay. Yous can also apply filters: I'one thousand using Ripple and Median to make the symbol expect less like a vector shape.

10 Symbols combination The beauty of this workflow is that y'all can make changes to any or all of the Smart Objects. The recessed area shown above is created past duplicating the Symbols object, applying Minimum and Median filters, and setting the Fill up value of the layer to 0%.

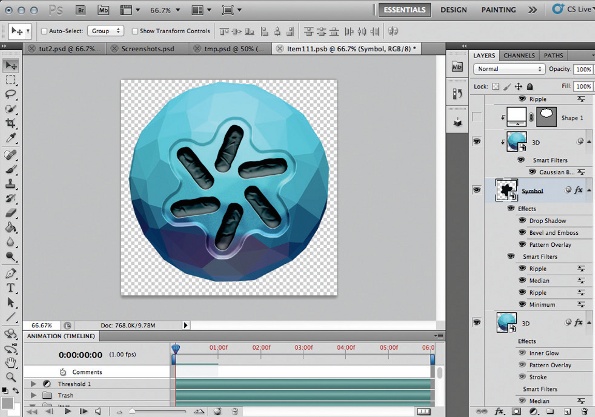
xi Filters for 3D Let's stylise our 3D sphere a fleck more. I love applying the Median filter to vectors and 3D layers – it makes them look less digitally perfect. Via the Layer Styles window, you tin can also add a semi-transparent blackness outer Stroke and some dark Inner Glow, to make the chemical element's edges more visible against whatsoever background.

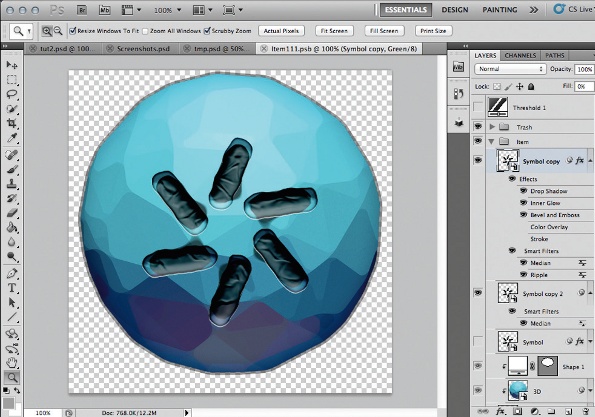
12 Style alternative Hither'due south an case of the way y'all tin test out variant styles. Duplicate the Symbols layer, with Fill set to 0%. Clear its Layer Styles settings, apply a Median filter with a higher Radius value, and modify Fill to 70%. Voilà: an instant smudged paint effect.

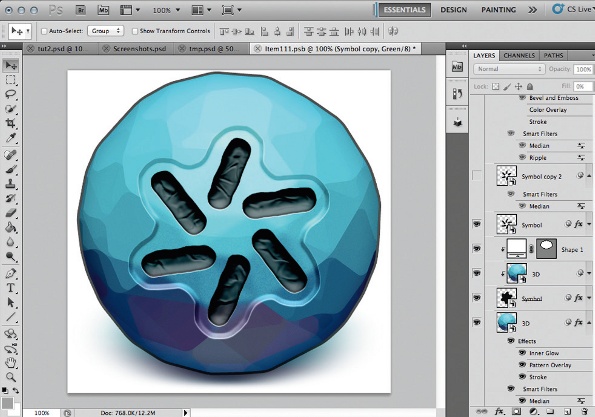
xiii Shadow Add a drop shadow to the sphere by duplicating the 3D layer, scaling the sphere down, and moving it to the foot of the original. Employ Gaussian Mistiness and Motion Blur filters until information technology looks like a shadow. In Layer Styles, use a black Color Overlay to make it less saturated.

xiv Scheme Let's accept a look at a schematic view of the project file. The workflow may seem a bit confusing at starting time, but if you keep in mind the simple formula Element Number = Frame Number for every Smart Object, you should notice that it quickly becomes intuitive.

15 Main certificate Allow's work on the primary PSD document over again. Relieve and shut the tabs for all of the Smart Objects you have open up. Scale the Icon object downwards, duplicate it five times and arrange the copies as shown in the screenshot in a higher place.

16 All objects together In the timeline of the Animation window, arrange the Smart Objects' duration bars then that in the first frame of your blitheness, Smart Object #1 is on its own outset frame, Smart Object #ii is on its second frame, Object #three is on its 3rd frame, and so on.

17 Update all objects at one time Change an chemical element in the Icon Smart Object: for example, in Layer Styles, add black Inner Shadow to the 3D object. Set up the Angle to -90°, and adapt Size and Altitude to get a soft shadow consequence at the bottom of 3D sphere. Salve and close.

18 Changes applied Your main PSD document can take a couple of seconds to update itself, merely the moment it is updated you volition encounter that the inner shadow is applied to every object on the scene. This is a quick fashion to make edits to multiple objects, making your PSD files work for y'all.

FINISH Update together This is just the outset of the design process. You can now tweak every aspect of the set of objects in a not-destructive mode: for example, to adjust the colour or lighting of the spheres, or the filters and Layer Styles for the symbols. The moment y'all save the Smart Object you are working on, all the objects will update at in one case.

Thank you for reading v articles this calendar month* Join now for unlimited admission
Enjoy your first calendar month for just £1 / $1 / €i
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try kickoff month for just £i / $1 / €one
Related manufactures
Source: https://www.creativebloq.com/design-100-objects-once-photoshop-5132834
Posted by: fieckecoves1957.blogspot.com

0 Response to "How To Add Depth To An Object In Photoshop"
Post a Comment